3 min read
Honchō Scoops Up Two UK Search Awards!
It’s official, we've added not one, but two shiny trophies to our awards cabinet! We’re over the moon to share that we’ve triumphed at the UK Search...

Discover the importance of optimising Core Web Vitals for boosting your website's SEO performance.
Core Web Vitals are a set of specific factors that Google considers important in determining the user experience of a website. They include metrics such as loading speed, interactivity, and visual stability. By understanding these metrics, website owners can identify areas for improvement and enhance the overall performance of their site.
Loading speed, also known as Largest Contentful Paint (LCP), measures how quickly the main content of a page loads. A fast loading speed ensures that users can access the information they need without frustration or delay. It contributes to a positive user experience and can improve SEO rankings.
Interactivity, measured by First Input Delay (FID), focuses on the responsiveness of a website. It measures the time it takes for a page to become interactive, such as when a user clicks on a button or inputs text into a form. Websites with low FID provide a seamless and engaging user experience.
Visual stability, known as Cumulative Layout Shift (CLS), measures how stable the visual elements of a page are. It looks at unexpected layout shifts that may occur while a page is loading, such as images moving or text shifting. A low CLS score indicates a visually stable website that prevents user frustration.
By understanding these Core Web Vitals metrics, website owners can assess their website's performance and take necessary actions to optimise it for better user experience and SEO rankings.

To measure Core Web Vitals, website owners can use various tools provided by Google, such as Google PageSpeed Insights, Lighthouse, and Chrome User Experience Report. These tools analyse a website's performance based on the Core Web Vitals metrics and provide insights into areas that need improvement.
Google PageSpeed Insights is a popular tool that provides a score for a website's performance and offers suggestions for improvement. It measures Core Web Vitals metrics and other factors that impact a website's speed and user experience.
Lighthouse is another tool that can be used to measure Core Web Vitals. It provides a comprehensive report on a website's performance, including metrics related to loading speed, interactivity, and visual stability. Website owners can use this information to identify specific areas for optimisation.
The Chrome User Experience Report is a database of real user performance data collected from millions of websites. It provides insights into how real users experience a website's performance and can help website owners understand the impact of Core Web Vitals on user satisfaction.
By measuring Core Web Vitals using these tools, website owners can gain valuable insights into their website's performance and make informed decisions about optimisation strategies.
Core Web Vitals have a significant impact on SEO rankings. Google considers user experience as a crucial factor in determining search engine rankings. Websites that provide a positive user experience, as indicated by good Core Web Vitals scores, are more likely to rank higher in search results.
Optimising Core Web Vitals can lead to improved website visibility, increased organic traffic, and lower bounce rates. When a website loads quickly, is responsive, and visually stable, users are more likely to stay on the site, engage with the content, and convert into customers.
Google announced that from May 2021, Core Web Vitals are be included as ranking factors in search results. This means that websites that prioritise optimising Core Web Vitals have a competitive advantage in SEO rankings.
In summary, Core Web Vitals have a direct impact on SEO performance. By optimising these metrics, website owners can enhance the user experience, improve search engine rankings, and ultimately drive more organic traffic to their site.
To optimise Core Web Vitals, website owners can follow some best practices that focus on improving loading speed, interactivity, and visual stability.
Firstly, optimising loading speed can be achieved by optimising images and videos, minimising JavaScript and CSS files, and leveraging browser caching. Compressing images, lazy loading videos, and minifying code can significantly improve page loading times.
Secondly, improving interactivity can be done by optimising server response times, reducing JavaScript execution time, and prioritising critical rendering path. Optimising server configurations and reducing unnecessary JavaScript can speed up the time it takes for a website to respond to user actions.
Lastly, enhancing visual stability involves ensuring that all visual elements have fixed dimensions and using proper placeholders to prevent layout shifts. By specifying image and video dimensions in the HTML code and using placeholders, websites can prevent unexpected shifts in the layout during loading.
By implementing these best practices, website owners can optimise their Core Web Vitals and provide a better user experience for their visitors.
Website owners have access to various tools and resources that can help monitor and improve Core Web Vitals.
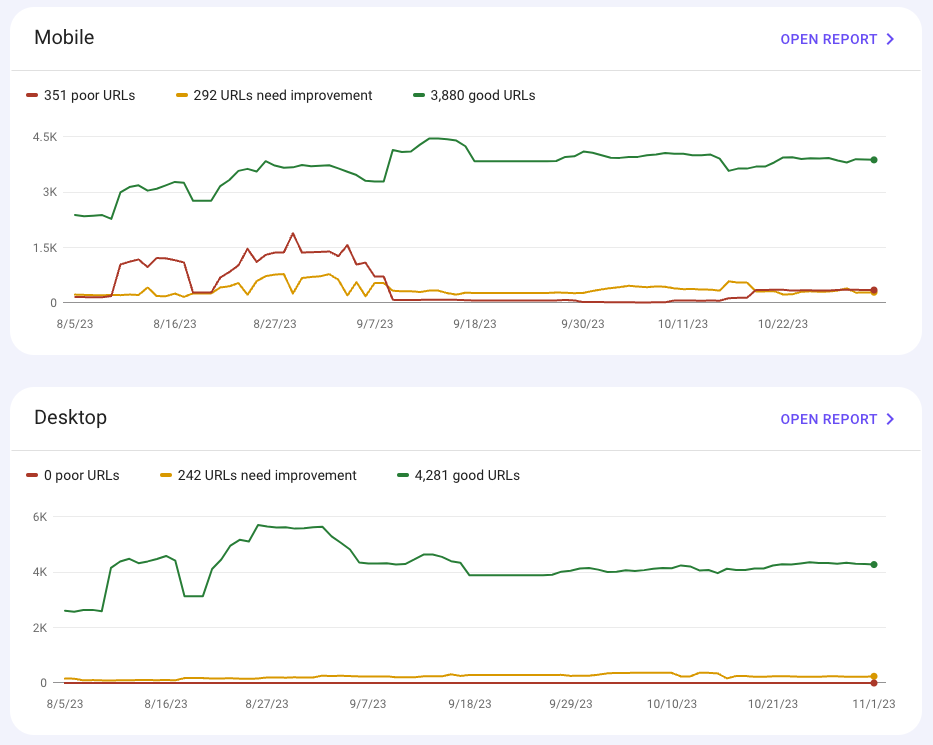
Google Search Console provides a Core Web Vitals report that shows how a website's pages perform in terms of loading speed, interactivity, and visual stability. This report identifies issues and provides suggestions for improvement.
Chrome DevTools is another valuable resource for monitoring Core Web Vitals. It allows website owners to simulate different network conditions and device performance to analyse their website's performance in real-time.
Web Vitals Chrome extension is a useful tool that displays real-time Core Web Vitals metrics for any website. It helps website owners track their performance and identify areas that need optimisation.
Additionally, Google provides extensive documentation and guidelines on Core Web Vitals. Website owners can refer to these resources to gain a deeper understanding of the metrics and learn how to improve their website's performance.
By utilising these tools and resources, website owners can actively monitor their Core Web Vitals and make continuous improvements to enhance their website's performance.

3 min read
It’s official, we've added not one, but two shiny trophies to our awards cabinet! We’re over the moon to share that we’ve triumphed at the UK Search...

5 min read
Understand ecommerce attribution models which attribution models can maximise your marketing efforts and ROI.

3 min read
Explore how social commerce is changing the way we shop online, blending social interactions with digital commerce for a seamless buying experience.