3 min read
Honchō Scoops Up Two UK Search Awards!
It’s official, we've added not one, but two shiny trophies to our awards cabinet! We’re over the moon to share that we’ve triumphed at the UK Search...
If you’ve recently run a Google Lighthouse report on your page and you’ve found yourself a bit puzzled by some of the points, don’t worry.
We’ve compiled all the possible audit points from the Performance section of the Google Lighthouse report in a glossary format.
Find out what each audit means, why they’re checked and how points are passed or failed.
After running the Lighthouse report, the main audit points are categorised into:
“Remove dead rules from stylesheets and defer the loading of CSS not used for above-the-fold content to reduce unnecessary bytes consumed by network activity.”
This section lists all the stylesheets with unused CSS that have a potential saving of over 2 KiB.
Removing all the unused CSS reduces bytes and speeds up performance.
You can use the Coverage tab in Chrome DevTools to find any CSS issues and remove as necessary.
“Remove unused JavaScript to reduce bytes consumed by network activity.”
Having unused JavaScript on your page can slow down the load speed.
Google Lighthouse highlights JavaScript files with over 20 kibibytes of unused code for deletion.
Remove any unused JavaScript to improve your page load speeds.
“Remove large, duplicate JavaScript modules from bundles to reduce unnecessary bytes consumed by network activity.”
JavaScript bundles bring code from popular packages, libraries and dependencies. This means that your page may have duplicate parts from different resources, causing slower page load speeds due to multiple resources loading.
Removing any duplicate JavaScript bundles means visitors download fewer files for the same page experience, creating a faster load time.
“Polyfills and transforms enable legacy browsers to use new JavaScript features. However, many aren’t necessary for modern browsers.
For your bundled JavaScript, adopt a modern script deployment strategy using module/nomodule feature detection to reduce the amount of code shipped to modern browsers, while retaining support for legacy browsers.”
All modern browsers can now run ES2015+ code, allowing developers to use all the newest JavaScript language features. But a tiny percentage of users still use old browsers, meaning that they have to be accommodated to get access to these features.
Lighthouse recommends avoiding transpiling your code into ES5 and bundling with polyfills for users running older browsers.
Instead, you should feature-detect for ES2015 syntax support to make sure you’re not serving users unnecessary files, which slows down page speed.
“Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading.”
Font files can be quite large and may take a while to load. Whilst fonts are loading, some browsers hide all text on a page which can cause a flash of invisible text or FOIT.
When optimising your site for page-speed, you want to avoid FOIT and instead show users text ASAP.
This can be done by serving content in the system’s default font – known as a “flash of unstyled text” or FOUT.
Doing so ensures that text on your page is visible immediately, helping with load speed.
“Third-party code can significantly impact load performance. Limit the number of redundant third-party providers and try to load third-party code after your page has primarily finished loading.”
Third-party scripts are often a cause of slow page speeds, even if you’ve fully optimised your pages for a quicker load time.
They’re often things like social media buttons, ads, analytics, trackers, video embeds, helper libraries, iframes, A/B testing scripts and more.
Third-party scripts cause a problem when they don’t load as fast as your page.
Review all third-party code on your site. If you need it, keep it but have a look into how to load it more efficiently. If you don’t need it, remove it, as unnecessary code weighs you down.
“Set an explicit width and height on image elements to reduce layout shifts and improve CLS.”
If you don’t have the width and height attributes set on an image, the browser won’t allocate the right amount of space when loading the page.
This helps to prevent cumulative layout shift – a main factor of the Core Web Vitals which will be a ranking factor as of May 2021.
“A large DOM will increase memory usage, cause longer style calculations, and produce costly layout reflows.”
Having a large DOM tree will slow down your page speed, affecting network efficiency and loading, runtime and memory performance.
Google’s Lighthouse report highlights pages with DOM trees with:
“Consider reducing the time spent parsing, compiling and executing JS. You may find delivering smaller JS payloads helps with this.”
The rendering process is what allows browsers to turn code into a web page. The main thread of this process handles pretty much most code on a page.
It also handles all user events too.
This means that if your main thread is already processing something else, your web page might not respond to user input. This leads to a bad user experience.
The Lighthouse report flags any pages with a main thread that’s busy for longer than four seconds during loading.
Having a main thread busy for longer than four seconds most likely means an unresponsive page for users.
The report breaks down exactly where and how CPU time was spent on loading different elements of a page.
“A long cache lifetime can speed up repeat visits to your page.”
Caching HTTP speeds up page load time for repeat visitors.
Lighthouse will report on all static resources on a page that aren’t cached, resulting in longer load times.
Combat this by ensuring all necessary resources are cached where possible.
“Consider reducing the time spent parsing, compiling, and executing JS. You may find delivering smaller JS payloads helps with this.“
When JavaScript elements take a long time to fully execute, it will slow down your page performance.
Lighthouse highlights all JavaScript file executions, flagging any that take longer than 3.5 seconds.
“The Critical Request Chains below show you what resources are loaded with a high priority. Consider reducing the length of chains, reducing the download size of resources, or deferring the download of unnecessary resources to improve page load.”
Critical request chains are dependent network requests that are important for proper page rendering.
The longer the chains and the larger the downloads, the slower your page will load.
“Consider instrumenting your app with the User Timing API to measure your app’s real-world performance during key user experiences.”
Having a fast and responsive web app is vital for a good user experience. You can optimise your web app’s performance with the User Timing API which measures JavaScript performance.
This part of the audit isn’t a pass or fail – rather an opportunity that shows the value in the User Timing API.
“To set budgets for the quantity and size of page resources, add a budget.json file.”
Configure LightWallet for access to the Budgets section within the Lighthouse Report.
This allows you to check performance metrics, the size and the number of page resources.
“This is the largest contentful element painted within the viewport.”
The Largest Contentful Paint measures when the largest content element on a page is rendered and fully viewable.
Lighthouse rates this based on how long it takes in seconds:
“These DOM elements contribute most to the CLS of the page.”
Large layout shifts are the main cause of cumulative layout shift. Having a large layout shift on your page creates a bad user experience.
Optimising this helps with the Core Web Vitals which are a ranking factor as of May 2021.
There are a few main causes for large layout shifts:
Fix these issues to avoid large layout shift, prepare for the Core Web Vitals and create a better page experience.
“Lists the longest tasks on the main thread, useful for identifying worst contributors to input delay.”
Long Tasks keep the main thread busy which in turn delays user interaction. Long Tasks also contribute directly to the Time to Interactive metric on Lighthouse.
This can be an issue as loading Long Tasks can make the page unresponsive, even if the page appears to be loaded to the user.
It’s suggested that your page processes user inputs in 50ms with a visible response within 100ms.
“Animations which are not composited can be janky and increase CLS.”
For users on low-end phones, or when larger tasks are running in the background, non-composited animations may appear jittery.
This can cause cumulative layout shift on your page, creating an annoying experience for the user.
Make sure you use high-quality animations on your pages to prevent this.
“Resources are blocking the first paint of your page. Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles.”
This lists all the URLs blocking the first paint of your page.
Reduce the number of URLs blocking rendering to increase this score and improve user experience and page speed.
“Serve images that are appropriately-sized to save cellular data and improve load time.”
This lists all the images on your page that don’t have the appropriate sizing as well as the savings you’d make by resizing.
Resize these images to help improve your page’s load time.
Lighthouse flags any images that are larger than what the user is actually served, as this represents wasted bytes and longer load times.
“Consider lazy-loading offscreen and hidden images after all critical resources have finished loading to lower time to interactive.”
Google Lighthouse lists all the offscreen and hidden images on your page and the potential savings if you were to lazy load them.
This helps with creating a better user experience by lowering the time to interactive.
“Minifying CSS files can reduce network payload sizes.”
This lists all unminified CSS files with the potential savings made by minifying these files.
Minifying CSS improves your page load speed, as these files are usually larger than they need to be.
“Minifying JavaScript files can reduce payload sizes and script parse time.”
This lists all the unminified JavaScript files on a page, showing the savings to be made when all the JS files are minified.
Minifying these files reduces white space and unnecessary code. This leaves you with the right amount of code and optimises your page load speed.
“Optimized images load faster and consume less cellular data.”
This lists all unoptimised images on your page and shows how much KiB you’ll save by optimising these images.
Doing so increases page load speed and reduces the amount of data consumed.
“Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption.”
Lighthouse lists all images using older formats (JPEG & PNG) and suggests using JPEG 2000, JPEG XR and WebP.
Newer formats offer better compression, meaning quicker downloads and in turn a faster page load time.
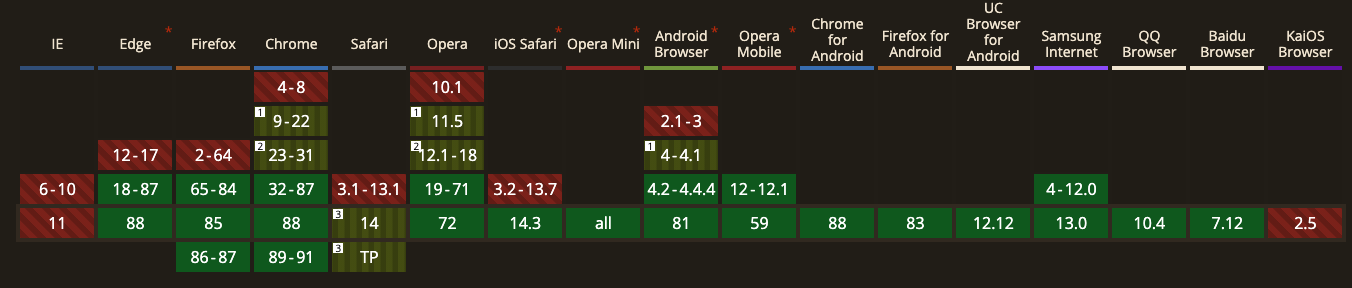
WebP is Google’s very own image format. And which better format to use for SEO than the one created by Google themselves?
But check WebP browser compatibility before rolling this out, screenshot below for reference.

“Text-based resources should be served with compression (gzip, deflate or brotli) to minimize total network bytes.”
Lighthouse lists all the text-based resources that aren’t compressed on your site, showing the potential savings to be made from compression. It flags files over 1.4KiB or with potential compression savings over 10% of the original size.
It’s recommended to use GZIP to compress these. Doing so will result in faster page times.
“Consider adding ‘preconnect’ or ‘dns-prefetch’ resource hints to establish early connections to important third-party origins.”
Google’s Lighthouse report lists all key requests on a page that aren’t prioritising fetch requests.
Adding the above resource hints will help to improve your page load speeds.
“Keep the server response time for the main document short because all other requests depend on it.”
This audit reports the Time to First Byte (TTFB), which measures how long it takes a browser to receive the very first byte of content.
Having a slow server response time will affect your page’s performance. Lighthouse fails any page with a server response time longer than 600ms.
Long response times are bad for user experience too. If you optimise your server response time, users will have a better experience and your page will rank better.
“Redirects introduce additional delays before the page can be loaded.”
Page redirects cause slower page speeds. Pages are flagged in Lighthouse if they have two or more redirects, with the report showing how long each takes in milliseconds.
To prevent this, look at the list of redirects in Lighthouse and update links to point directly to each resource’s actual location. This will cut out unnecessary redirecting and reduce load times.
“Consider using `<link rel=preload>` to prioritize fetching resources that are currently requested later in page load.”
Google Lighthouse highlights the third level of requests in a critical request chain for potential preloading.
Implementing preload requests helps with page speed.
“HTTP/2 offers many benefits over HTTP/1.1, including binary headers, multiplexing, and server push.”
Using HTTP/2 serves your page faster whilst using less data. If Lighthouse detects HTTP/1.1 your page fails the audit.
This is a good way of making your pages load faster.
“Large GIFs are inefficient for delivering animated content. Consider using MPEG4/WebM videos for animations and PNG/WebP for static images instead of GIF to save network bytes.”
Google’s Lighthouse report lists all large GIF files on a page, showing the potential data savings if you were to change these files to a video format.
GIFs are known to be a less efficient way of delivering animations on a page. Convert larger GIFs to video formats to lessen the strain on users’ bandwidth, which in turn increases page speed and provides a better experience.
Use MPEG4/WebM for animation videos and PNG/WebP for static images.
“Large network payloads cost users real money and are highly correlated with long load times.”
Large network payloads cause long load times, and cost users mobile data when loading the page.
Reduce the size of your page’s network requests to help load times and save them money.
Any network requests over 5,000KiB are flagged. 1,600KiB is the highest you want as this amount can typically be downloaded by a 3G connection with a time to interactive of 10 seconds.
“Consider marking your touch and wheel event listeners as ‘passive’ to improve your page’s scroll performance.”
Using touch and wheel event listeners to track user interaction and making custom scrolling experiences can actually cause a delay in page scrolling.
Browsers wait for event listeners to finish executing before scrolling, which causes a delay for the user.
You can use passive event listeners which solve this by never preventing scrolling, creating a better page experience.
“For users on slow connections, external scripts dynamically injected via `document.write()` can delay page load by tens of seconds.”
Pages using external scripts injected by document.write() can actually delay page content paint by tens of seconds, causing even more problems for users with slower connections.
Chrome automatically blocks document.write() most of the time, meaning you should avoid using it if possible.
Looking to improve your lighthouse score? It’s more important than ever to get this right, with mobile-only indexing rolling out in March 2021.
Get in touch if you need help optimising your site, or follow our LinkedIn for the latest news in SEO.

3 min read
It’s official, we've added not one, but two shiny trophies to our awards cabinet! We’re over the moon to share that we’ve triumphed at the UK Search...

5 min read
Understand ecommerce attribution models which attribution models can maximise your marketing efforts and ROI.

3 min read
Explore how social commerce is changing the way we shop online, blending social interactions with digital commerce for a seamless buying experience.