3 min read
Honchō Scoops Up Two UK Search Awards!
It’s official, we've added not one, but two shiny trophies to our awards cabinet! We’re over the moon to share that we’ve triumphed at the UK Search...
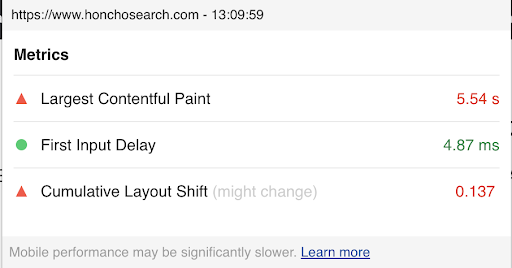
Introduced in early 2020, the Core Web Vitals are a ranking signal which measures site speed and how users interact with a site. It comprises of three different elements; Largest Contentful Paint, First Input Delay and Cumulative Layout Shift.
Google has always placed a lot of importance on the experience of the user when they are on a website. And with the introduction of the Core Web Vitals, they are further emphasising their dedication to rewarding websites that offer a good user experience and penalising spammy or poorly designed experiences.
The Core Web Vitals indicates to Google what kind of experience users receive when they visit a website, and from May 2021 onwards they will be using the Core Web Vitals score and existing page experience signals as an official ranking factor. Google also recently announced that a minimum threshold must be met for each of the three parts of the Core Web Vitals for sites to benefit from a ranking boost.
Largest Contentful Paint (LCP)
This factor measures how quickly the majority of your content loads from the point of the user clicking on a link. The aim of this factor is to measure how quickly the largest content on the page has finished loading. The way in which LCP differs from other page speed metrics is that it measures the user’s experience better with the page speed for the user determined by how long it takes for the majority of the content to appear.
The Minimum LCP Score
The minimum threshold for LCP is 2.5 seconds. This is the most time it should take for your page’s content to load after a user clicks on a link.
First Input Delay (FID)
This is another factor which relates to page speed but rather than loading time, it measures how quickly the site responds to user interactions. First Input Delay measures the time from when a user first interacts with an element of the page to when the site responds to that action.
Example of the interaction FID measures from include:
FID is an important metric for Google. How quickly the website can respond to a user’s actions provides a good indication on the user’s experience when interacting with the site. Therefore, making sure your site is optimised for FID is critical to performing well in search.
Minimum Threshold for First Input Delay
The minimum threshold for First Input Delay is 100 milliseconds. Website owners should aim to ensure that their FID score is equal to or less than 100ms, or risk not passing their Core Web Vitals ranking signal.
Cumulative Layout Shift (CLS)
Unexpected page shifting is very frustrating, especially if it leads to users clicking on something they didn’t intend to. Google recognised this issue and is looking to prevent sites from doing this with the introduction of CLS as part of Core Web Vitals.
The CLS metric measures how much unexpected layout movement is on a webpage. Cumulative Layout Shift is the sum of all individual layout shift scores for every unexpected movement that occurs on the page when viewed.
A layout shift is counted whenever there is position change of a visible element from one rendered frame to the next. These unexpected changes occur when a page is still being downloaded and as more elements appear on the page, shifting already loaded elements and causing content to move around the page.
Minimum Threshold For Cumulative Layout Shift
In order to provide a good experience for users, websites should aim to have a CLS score of 0.1 or under. A score of 0.1 or under is classed as being “Good”, between 0.2 and 0.25 “Needs Improvement” and anything above is classed as poor. The CLS of a page is calculated by multiplying the impact fraction and distance fraction.
Impact Fraction – This measures how much of an impact unstable elements have on the viewport areas between the two frames.
Distance Fraction – This measures how much the element has moved relative to the viewport.
The main aim of the Core Web Vitals and the page experience ranking signals is to ensure a good user experience by boosting compliant sites’ rankings and penalising pages that don’t meet these requirements.
On a top level, the best way to prepare your website for Core Web Vitals and the page experience signals is to review page speed of your site and identify anything which affects user experience. Specific steps can also be taken to ensure that your website performs well for the Core Web Vitals.
Optimise for Largest Contentful Paint
Fast page speed is crucial for LCP optimisation and so, in order to achieve a good LCP score, the best types of tasks are page speed optimisations. The best way to optimise for LCP is to improve the factors that restrict it:
Optimise for First Input Delay
Similarly to LCP, optimisation for FID is very much focused on improving the page speed and loading time of the site. The fixes that can be put in place to improve FID specifically are:
Optimise for Cumulative Layout Shift
In order to optimise for CLS, the key is to avoid any unexpected movements and changes to the content and formatting. The type of content that is likely to move around are elements such as fonts, images, videos, buttons and contact forms. Steps can be taken to prevent these from shifting and to improve the visual stability of the site.
Google has introduced plenty of ways for you to monitor your Core Web Vitals score and offer specific recommendations to help improve your scores. The table below highlights the different tools used to monitor Core Web Vitals and the metrics they check.

Core Web Vitals can be measured using:
Google Search Console
Search Console has added a new Core Web Vitals to reports on your site’s Core Web Vitals metrics. The report is based on the data from the Chrome UX Report, highlighting CLS, FID or LCP issues and identifying URLs that suffer from each issue. However, if pages don’t have a minimum reporting data, they will be ignored in the report.

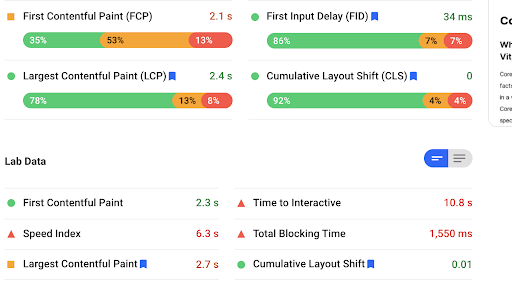
Page Speed Insights
The PageSpeed Insights tool has also been upgraded to incorporate Core Web Vital scores. Using the Lighthouse tool, PageSpeed Insights measures Core Web Vitals metrics in both the field and lab sections of the report. The metrics are highlighted with a blue ribbon next to them.

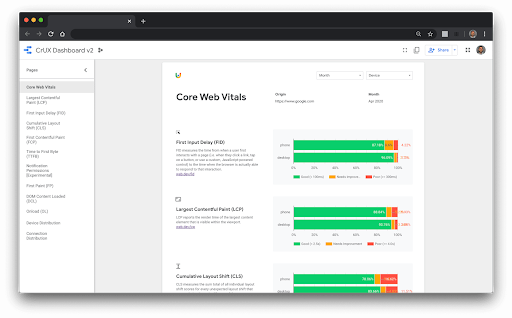
Chrome UX Report
This report uses a public dataset of real user experiences from millions of websites. It reports on real world data rather using lab data, measuring the field data of all Core Web Vitals metrics. Users can use the Core Web Vitals APIs for the different metrics in order to get real world data.

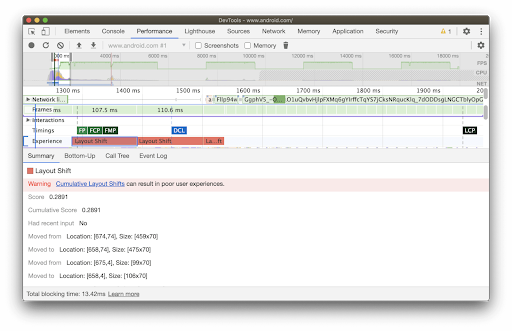
Chrome DevTools
Chrome DevTools is particularly useful for monitoring and improving CLS issues as it helps to find and fix instability issues. You can view the details of the layout in the Summary tab under the Performance section, where you can view where the layout shift occurred.
Chrome DevTools is also useful for improving FID as it measures Total Blocking Time, which counts the time between the first content appearing and the time it takes to interact with it. Improving this would result in a better FID score as well.

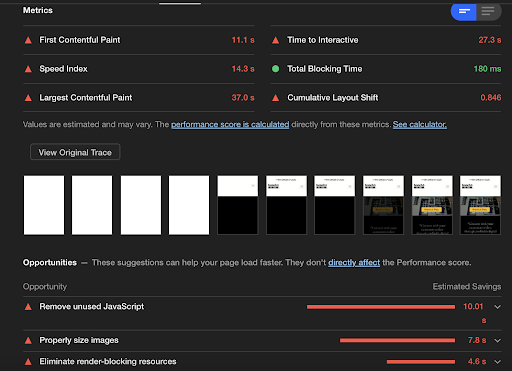
Lighthouse
All Core Web Vitals have been added to Lighthouse to help monitor and improve your score with actionable recommendations. The Total Block Time and Time To Interact metrics have also been added which supports efforts to improve FID scores. Recommendations and diagnostic info is provided so users can gain specific insight into how to optimise their site to improve their score.

Web Vitals Extensions
There is also a Chrome extension which measures the Core Web Vitals of a page in real time. The extension is available to install from the Chrome Web Store.

Make sure your website doesn’t lose rankings after the May 2021 Core Web Vitals Google update. At Honchō, we’re an SEO agency with a team of technical SEO specialists who can help your website maintain traffic and rankings throughout Google updates. Get in touch using the form below to find out more.

3 min read
It’s official, we've added not one, but two shiny trophies to our awards cabinet! We’re over the moon to share that we’ve triumphed at the UK Search...

5 min read
Understand ecommerce attribution models which attribution models can maximise your marketing efforts and ROI.

3 min read
Explore how social commerce is changing the way we shop online, blending social interactions with digital commerce for a seamless buying experience.